会社で使えるようにTailWindCSSのサインインコンポーネントを羅列していきます。
サインイン(ノーマル)

※画像をクリックで拡大できます。
.tsx
export default function Example() {
return (
<>
{/*
This example requires updating your template:
```
<html class="h-full bg-white">
<body class="h-full">
```
*/}
<div className="flex min-h-full flex-1 flex-col justify-center px-6 py-12 lg:px-8">
<div className="sm:mx-auto sm:w-full sm:max-w-sm">
<img
alt="Your Company"
src="https://tailwindui.com/plus/img/logos/mark.svg?color=indigo&shade=600"
className="mx-auto h-10 w-auto"
/>
<h2 className="mt-10 text-center text-2xl/9 font-bold tracking-tight text-gray-900">
Sign in to your account
</h2>
</div>
<div className="mt-10 sm:mx-auto sm:w-full sm:max-w-sm">
<form action="#" method="POST" className="space-y-6">
<div>
<label htmlFor="email" className="block text-sm/6 font-medium text-gray-900">
Email address
</label>
<div className="mt-2">
<input
id="email"
name="email"
type="email"
required
autoComplete="email"
className="block w-full rounded-md bg-white px-3 py-1.5 text-base text-gray-900 outline-1 -outline-offset-1 outline-gray-300 placeholder:text-gray-400 focus:outline-2 focus:-outline-offset-2 focus:outline-indigo-600 sm:text-sm/6"
/>
</div>
</div>
<div>
<div className="flex items-center justify-between">
<label htmlFor="password" className="block text-sm/6 font-medium text-gray-900">
Password
</label>
<div className="text-sm">
<a href="#" className="font-semibold text-indigo-600 hover:text-indigo-500">
Forgot password?
</a>
</div>
</div>
<div className="mt-2">
<input
id="password"
name="password"
type="password"
required
autoComplete="current-password"
className="block w-full rounded-md bg-white px-3 py-1.5 text-base text-gray-900 outline-1 -outline-offset-1 outline-gray-300 placeholder:text-gray-400 focus:outline-2 focus:-outline-offset-2 focus:outline-indigo-600 sm:text-sm/6"
/>
</div>
</div>
<div>
<button
type="submit"
className="flex w-full justify-center rounded-md bg-indigo-600 px-3 py-1.5 text-sm/6 font-semibold text-white shadow-xs hover:bg-indigo-500 focus-visible:outline-2 focus-visible:outline-offset-2 focus-visible:outline-indigo-600"
>
Sign in
</button>
</div>
</form>
<p className="mt-10 text-center text-sm/6 text-gray-500">
Not a member?{' '}
<a href="#" className="font-semibold text-indigo-600 hover:text-indigo-500">
Start a 14 day free trial
</a>
</p>
</div>
</div>
</>
)
}
サインイン(メール、パスがくっつき状態)

※画像をクリックで拡大できます。
.tsx
import React, { useState } from 'react';
const LoginForm = () => {
const [formData, setFormData] = useState({
email: '',
password: '',
rememberMe: false
});
const handleSubmit = (e) => {
e.preventDefault();
console.log('Form submitted:', formData);
};
const handleInputChange = (e) => {
const { name, value, checked } = e.target;
setFormData(prev => ({
...prev,
[name]: name === 'rememberMe' ? checked : value
}));
};
return (
<div className="min-h-screen flex items-center justify-center bg-white">
<div className="w-full max-w-md p-8">
{/* Logo */}
<div className="flex justify-center mb-8">
<svg
viewBox="0 0 24 24"
className="w-8 h-8 text-indigo-600"
fill="currentColor"
>
<path d="M12 4C8 4 4 6 4 9.5c0 2.5 2.5 4.5 6 5.5s6 3 6 5.5c0-2.5 2.5-4.5 6-5.5s6-3 6-5.5C28 6 24 4 20 4c-2.5 0-4.5 1-6 2.5C12.5 5 10.5 4 8 4z" />
</svg>
</div>
{/* Heading */}
<h1 className="text-2xl font-bold text-center text-gray-900 mb-8">
Sign in to your account
</h1>
{/* Form */}
<form onSubmit={handleSubmit} className="">
<div>
<input
type="email"
name="email"
value={formData.email}
onChange={handleInputChange}
placeholder="Email address"
className="w-full px-3 py-2 border border-gray-300 rounded-t-md focus:outline-none focus:ring-2 focus:ring-indigo-500 focus:border-transparent"
required
/>
</div>
<div className="-mt-px">
<input
type="password"
name="password"
value={formData.password}
onChange={handleInputChange}
placeholder="Password"
className="w-full px-3 py-2 border border-gray-300 rounded-b-md focus:outline-none focus:ring-2 focus:ring-indigo-500 focus:border-transparent"
required
/>
</div>
<div className="flex items-center justify-between mt-4">
<div className="flex items-center">
<input
type="checkbox"
name="rememberMe"
checked={formData.rememberMe}
onChange={handleInputChange}
className="h-4 w-4 text-indigo-600 focus:ring-indigo-500 border-gray-300 rounded"
/>
<label className="ml-2 text-sm text-gray-700">
Remember me
</label>
</div>
<div>
<a href="#" className="text-sm text-indigo-600 hover:text-indigo-500">
Forgot password?
</a>
</div>
</div>
<button
type="submit"
className="w-full py-2 px-4 bg-indigo-600 hover:bg-indigo-700 text-white font-medium rounded-md focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500"
>
Sign in
</button>
</form>
{/* Footer */}
<p className="mt-8 text-center text-sm text-gray-600">
Not a member?{' '}
<a href="#" className="text-indigo-600 hover:text-indigo-500 font-medium">
Start a 14-day free trial
</a>
</p>
</div>
</div>
);
};
export default LoginForm;サインイン(Google、Github対応)

※画像をクリックで拡大できます。
.tsx
import React, { useState } from 'react';
const LoginForm = () => {
const [formData, setFormData] = useState({
email: '',
password: '',
rememberMe: false
});
const handleSubmit = (e) => {
e.preventDefault();
console.log('Form submitted:', formData);
};
const handleInputChange = (e) => {
const { name, value, checked } = e.target;
setFormData(prev => ({
...prev,
[name]: name === 'rememberMe' ? checked : value
}));
};
return (
<div className="min-h-screen flex items-center justify-center bg-gray-50">
<div className="w-full max-w-md">
{/* Logo */}
<div className="flex justify-center mb-6">
<svg viewBox="0 0 24 24" className="w-8 h-8 text-indigo-600" fill="currentColor">
<path d="M12 4C8 4 4 6 4 9.5c0 2.5 2.5 4.5 6 5.5s6 3 6 5.5c0-2.5 2.5-4.5 6-5.5s6-3 6-5.5C28 6 24 4 20 4c-2.5 0-4.5 1-6 2.5C12.5 5 10.5 4 8 4z" />
</svg>
</div>
{/* Heading */}
<h1 className="text-2xl font-bold text-center text-gray-900 mb-8">
Sign in to your account
</h1>
{/* Form Card */}
<div className="bg-white p-8 rounded-lg shadow">
<form onSubmit={handleSubmit}>
{/* Email Field */}
<div className="mb-4">
<label className="block text-sm font-medium text-gray-700 mb-1">
Email address
</label>
<input
type="email"
name="email"
value={formData.email}
onChange={handleInputChange}
className="w-full px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-indigo-500 focus:border-transparent"
required
/>
</div>
{/* Password Field */}
<div className="mb-4">
<label className="block text-sm font-medium text-gray-700 mb-1">
Password
</label>
<input
type="password"
name="password"
value={formData.password}
onChange={handleInputChange}
className="w-full px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-indigo-500 focus:border-transparent"
required
/>
</div>
{/* Remember & Forgot */}
<div className="flex items-center justify-between mb-6">
<div className="flex items-center">
<input
type="checkbox"
name="rememberMe"
checked={formData.rememberMe}
onChange={handleInputChange}
className="h-4 w-4 text-indigo-600 focus:ring-indigo-500 border-gray-300 rounded"
/>
<label className="ml-2 text-sm text-gray-700">
Remember me
</label>
</div>
<a href="#" className="text-sm text-indigo-600 hover:text-indigo-500">
Forgot password?
</a>
</div>
{/* Sign in Button */}
<button
type="submit"
className="w-full py-2 px-4 bg-indigo-600 hover:bg-indigo-700 text-white font-medium rounded-md focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500 mb-6"
>
Sign in
</button>
{/* Divider */}
<div className="relative mb-6">
<div className="absolute inset-0 flex items-center">
<div className="w-full border-t border-gray-300"></div>
</div>
<div className="relative flex justify-center text-sm">
<span className="px-2 bg-white text-gray-500">
Or continue with
</span>
</div>
</div>
{/* Social Logins */}
<div className="grid grid-cols-2 gap-4">
<button
type="button"
className="flex items-center justify-center px-4 py-2 border border-gray-300 rounded-md shadow-sm text-sm font-medium text-gray-700 bg-white hover:bg-gray-50"
>
<svg className="w-5 h-5 mr-2" viewBox="0 0 24 24">
<path
fill="#4285F4"
d="M22.56 12.25c0-.78-.07-1.53-.2-2.25H12v4.26h5.92c-.26 1.37-1.04 2.53-2.21 3.31v2.77h3.57c2.08-1.92 3.28-4.74 3.28-8.09z"
/>
<path
fill="#34A853"
d="M12 23c2.97 0 5.46-.98 7.28-2.66l-3.57-2.77c-.98.66-2.23 1.06-3.71 1.06-2.86 0-5.29-1.93-6.16-4.53H2.18v2.84C3.99 20.53 7.7 23 12 23z"
/>
<path
fill="#FBBC05"
d="M5.84 14.09c-.22-.66-.35-1.36-.35-2.09s.13-1.43.35-2.09V7.07H2.18C1.43 8.55 1 10.22 1 12s.43 3.45 1.18 4.93l2.85-2.22.81-.62z"
/>
<path
fill="#EA4335"
d="M12 5.38c1.62 0 3.06.56 4.21 1.64l3.15-3.15C17.45 2.09 14.97 1 12 1 7.7 1 3.99 3.47 2.18 7.07l3.66 2.84c.87-2.6 3.3-4.53 6.16-4.53z"
/>
</svg>
Google
</button>
<button
type="button"
className="flex items-center justify-center px-4 py-2 border border-gray-300 rounded-md shadow-sm text-sm font-medium text-gray-700 bg-white hover:bg-gray-50"
>
<svg className="w-5 h-5 mr-2" fill="currentColor" viewBox="0 0 24 24">
<path fillRule="evenodd" clipRule="evenodd" d="M12 2C6.477 2 2 6.477 2 12c0 4.42 2.865 8.163 6.839 9.489.5.092.682-.217.682-.482 0-.237-.008-.866-.013-1.7-2.782.604-3.369-1.341-3.369-1.341-.454-1.155-1.11-1.463-1.11-1.463-.908-.62.069-.608.069-.608 1.003.07 1.531 1.03 1.531 1.03.892 1.529 2.341 1.087 2.91.832.092-.647.35-1.088.636-1.338-2.22-.253-4.555-1.11-4.555-4.943 0-1.091.39-1.984 1.029-2.683-.103-.253-.446-1.27.098-2.647 0 0 .84-.269 2.75 1.025A9.578 9.578 0 0112 6.837c.85.004 1.705.114 2.504.337 1.909-1.294 2.747-1.025 2.747-1.025.546 1.377.203 2.394.1 2.647.64.699 1.028 1.592 1.028 2.683 0 3.842-2.339 4.687-4.566 4.935.359.309.678.919.678 1.852 0 1.336-.012 2.415-.012 2.743 0 .267.18.578.688.48C19.138 20.161 22 16.418 22 12c0-5.523-4.477-10-10-10z" />
</svg>
GitHub
</button>
</div>
</form>
</div>
{/* Footer */}
<p className="mt-8 text-center text-sm text-gray-600">
Not a member?{' '}
<a href="#" className="text-indigo-600 hover:text-indigo-500 font-medium">
Start a 14 day free trial
</a>
</p>
</div>
</div>
);
};
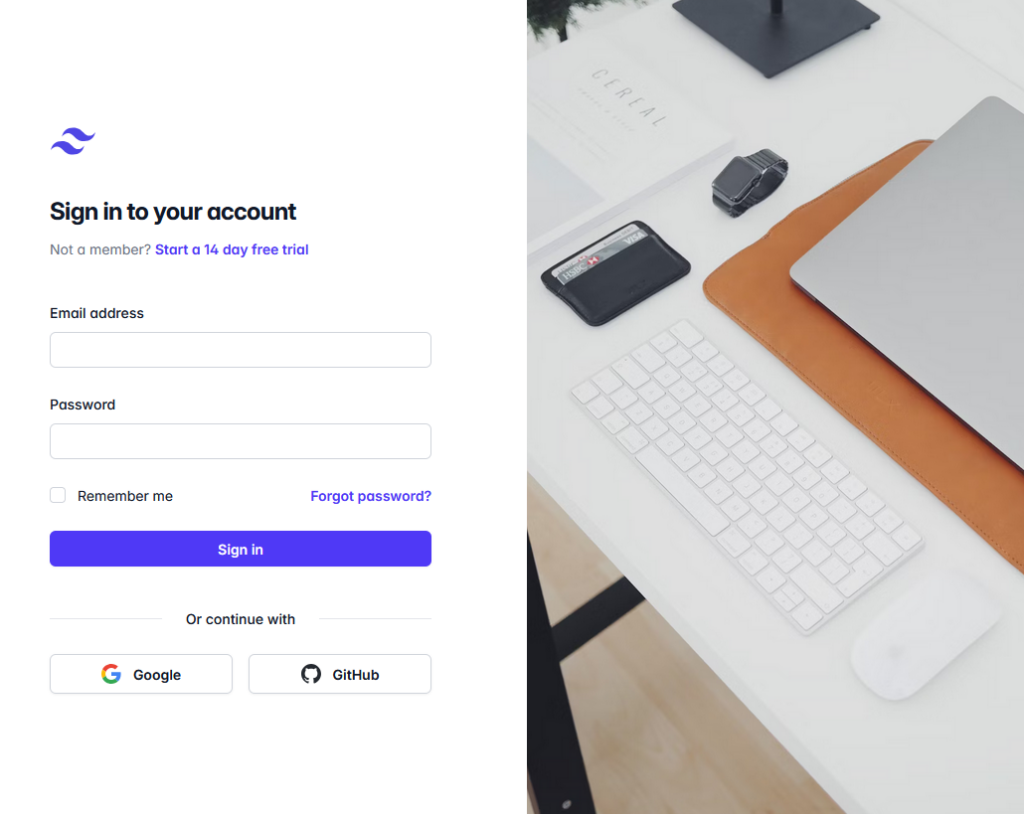
export default LoginForm;サインイン(PCのみ)

※画像をクリックで拡大できます。
.tsx
import React from "react";
const LoginPage = () => {
return (
<div className="flex h-screen">
{/* Left Section - Login Form */}
<div className="w-1/2 flex flex-col justify-center items-center p-10 bg-white">
<div className="w-full max-w-md">
<div className="mb-6 text-center">
<div className="text-2xl font-bold">Sign in to your account</div>
<p className="text-gray-500">
Not a member? <a href="#" className="text-blue-600">Start a 14 day free trial</a>
</p>
</div>
<form>
<div className="mb-4">
<label className="block text-gray-700">Email address</label>
<input type="email" className="w-full px-4 py-2 border rounded-lg" placeholder="Enter your email" />
</div>
<div className="mb-4">
<label className="block text-gray-700">Password</label>
<input type="password" className="w-full px-4 py-2 border rounded-lg" placeholder="Enter your password" />
</div>
<div className="flex justify-between items-center mb-6">
<div>
<input type="checkbox" id="remember" className="mr-2" />
<label htmlFor="remember">Remember me</label>
</div>
<a href="#" className="text-blue-600">Forgot password?</a>
</div>
<button className="w-full bg-blue-600 text-white py-2 rounded-lg">Sign in</button>
</form>
<div className="mt-6 text-center text-gray-500">Or continue with</div>
<div className="mt-4 flex justify-center gap-4">
<button className="border px-4 py-2 rounded-lg flex items-center gap-2">
<img src="/google-icon.png" alt="Google" className="w-5 h-5" /> Google
</button>
<button className="border px-4 py-2 rounded-lg flex items-center gap-2">
<img src="/github-icon.png" alt="GitHub" className="w-5 h-5" /> GitHub
</button>
</div>
</div>
</div>
{/* Right Section - Image */}
<div className="w-1/2 bg-gray-100 flex justify-center items-center">
<img src="/mnt/data/image.png" alt="Workspace" className="w-full h-full object-cover" />
</div>
</div>
);
};
export default LoginPage;



